TRANSFORMAR UN TEXTO EN OBJETO DE DIBUJO
PROCEDIMIENTO:
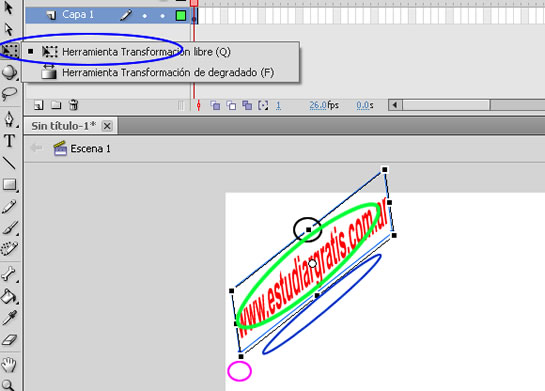
1.- Para transformar un texto en objeto de dibujo, se selecciona la opción del menú principal
Modificar>Separar, de esta manera se separan las letras en la gráfica (1). Cada una de las letras es separada (2), (remarcada en un cuadro azul).
2.- Se vuelve a seleccionar Modificar>Separar, para transformarlo a objeto de dibujo (3). Si solo es una letra, con solo presionar Modificar>Separar, se transforma a objeto.
Haremos clic en el menú Modificar → Separar para convertir el texto en un conjunto de puntos que creen una forma. Y la interpolación ya estará lista.
OBJETO A TEXTO
TEXTO A OBJETO








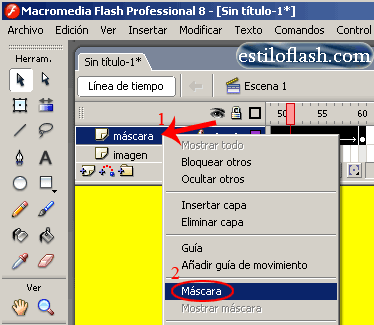
 Una vez terminada damos un clic izquierdo sobre el botón de Agregar guía de movimiento. Y vemos que se nos agrega una capa llamada Guía: capa 1
Una vez terminada damos un clic izquierdo sobre el botón de Agregar guía de movimiento. Y vemos que se nos agrega una capa llamada Guía: capa 1
 Añadir guía de movimiento. Se creará una nueva capa asociada a aquella donde tienes creada la animación.
Añadir guía de movimiento. Se creará una nueva capa asociada a aquella donde tienes creada la animación.








 cuya funcionalidad es la que nos podemos imaginar. Es muy útil cuando queremos hacer pruebas con un símbolo y no queremos perderlo. Lo duplicamos y trabajamos tranquilamente con la copia.
cuya funcionalidad es la que nos podemos imaginar. Es muy útil cuando queremos hacer pruebas con un símbolo y no queremos perderlo. Lo duplicamos y trabajamos tranquilamente con la copia.



 Si queremos que al pulsar sobre nuestro texto, el usuario vaya a una dirección web, nada más fácil que escribirla ahí. Flash la asociará al texto que estés escribiendo en ese momento.
Si queremos que al pulsar sobre nuestro texto, el usuario vaya a una dirección web, nada más fácil que escribirla ahí. Flash la asociará al texto que estés escribiendo en ese momento. Determina si la URL a la que el texto hace referencia se cargará en la misma ventana del navegador, en una nueva .
Determina si la URL a la que el texto hace referencia se cargará en la misma ventana del navegador, en una nueva . Si el texto que vamos a incluir es dinámico (de lo contrario aparece sin activar), esta opción nos permite determinar cómo queremos que aparezcan las líneas (línea única, multilínea o multilínea sin ajuste).
Si el texto que vamos a incluir es dinámico (de lo contrario aparece sin activar), esta opción nos permite determinar cómo queremos que aparezcan las líneas (línea única, multilínea o multilínea sin ajuste).




 El texto se ensancha si es necesario con tal de que no quede "dentado" por ninguno de sus límites.
El texto se ensancha si es necesario con tal de que no quede "dentado" por ninguno de sus límites.